У меня есть простой элемент Jlabel с текстом и значком

установка фона меняет цвет метки полностью.
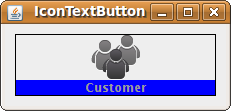
Я хочу иметь возможность отображать только цвет фона в текстовом разделе метки, т. Е. Иметь отдельные фоны / передний план для значка и текста. Выбор / отмена выбора метки перевернет цвет позади значка и текста. Возможно ли это сделать, просто расширив JLabel, и если да, то какие методы я должен искать для настройки?

Моя альтернативная идея - создать панель с двумя отдельными элементами метки, одна со значком, другая с текстом. Это кажется немного грязным, и, прежде чем я начну, мне интересно, есть ли более разумный способ добиться этого с помощью Swing.