Я работаю с картами Dundas и мне нужно наложить карту с пузырьками, изображающими некоторые данные. Я хочу добавить фигуры на карту, чтобы добиться этого. Я могу добавить треугольник (или любой прямой многоугольник), как это:
public static void AddShape(this MapControl map, List<MapPoint> points, Color color, string name)
{
if (points[0].X != points[points.Count - 1].X && points[0].Y != points[points.Count - 1].Y)
points.Add(points[0]);
var shape = new Shape
{
Name = name,
BorderColor = color,
BorderStyle = MapDashStyle.Solid,
BorderWidth = 1,
Color = Color.FromArgb((int)(255 * (0.3)), color)
};
var segments = new[] {new ShapeSegment {Type = SegmentType.Polygon, Length = points.Count}};
shape.AddSegments(points.ToArray(), segments);
map.Shapes.Add(shape);
}
public static void AddBermudaTriangle(this MapControl map)
{
var points = new List<MapPoint>
{
new MapPoint(-80.15, 26.0667),
new MapPoint(-64.75, 32.333),
new MapPoint(-66.07, 18.41)
};
map.AddShape(points, Color.Red, "Bermuda Triangle");
}

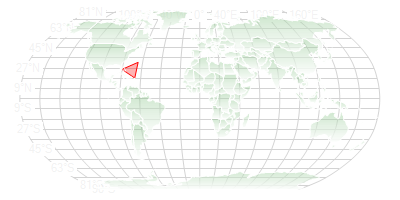
Вы можете видеть, что Бермудский треугольник накладывается на карту красным цветом. Теперь я хочу рассчитать набор точек для передачи в мой метод AddShape, который будет рисовать эллипс или круг. Мне просто нужен простой алгоритм для вычисления координат x и y заданного количества точек. Возможно, начиная с заданной точки, которая будет представлять центр круга. Например:
public static void AddCircle(this MapControl map, Point centre, double radius, string name)
{
var points = new List<MapPoint>();
const int n = 360;
for(var i = 0; i < n; i++)
{
//calculate x & y using n, radius and centre
double x = 0;
double y = 0;
points.Add(new MapPoint(x, y));
}
map.AddShape(points, Color.Red, name);
}
Я знаю, что вычисление x, y - простая тригонометрия, но у меня замораживание мозга. Помогите!
РЕДАКТИРОВАТЬ (Решено с использованием кода tur! Ng):
public static void AddCircle(this MapControl map, Color color, MapPoint centre, double radius, string name)
{
var points = new List<MapPoint>();
const int n = 360;
for(var i = 0; i < n; i++)
{
var x = (radius * Math.Cos(i * Math.PI / 180)) + centre.X;
var y = (radius * Math.Sin(i * Math.PI / 180)) + centre.Y;
points.Add(new MapPoint(x, y));
}
map.AddShape(points, color, name);
}

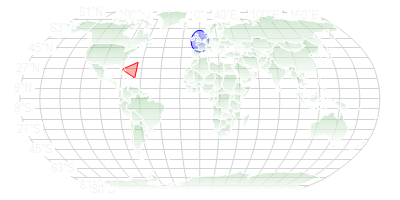
Синий круг (над Гринвичем) искажен из-за проекции карты на сетку Робинсона.