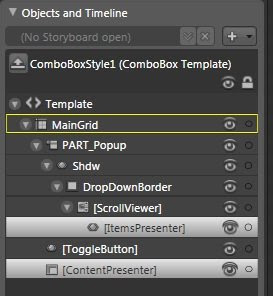
Я пытаюсь создать элемент управления TreeView, который будет вести себя аналогично дереву объектов в Blend (на рисунке ниже). Мне бы хотелось, чтобы кнопка отображалась полностью справа от TreeView для каждого элемента дерева.
Массируя шаблоны, я смог заставить кнопки появляться полностью вправо. Это очень близко, но есть разница: в Blend кнопки всегда появляются с правой стороны элемента управления. Когда вы уменьшаете размер элемента управления, эти кнопки будут покрывать элементы дерева, которые не соответствуют ширине. Самое близкое, что мне удалось сделать, - это расположить кнопки вправо, чтобы при уменьшении размера элемента управления кнопки оставались вне поля зрения, а не придерживались правой стороны и оставались сверху.
Я думаю, что разработчики Blend, возможно, сделали что-то хитрое, чтобы заставить это работать, например, разбив дерево и список.
Есть идеи, как заставить это работать? Может быть, есть другой элемент управления, который делает это?
Спасибо!