[Обновление]: Забыл включить ComponentArt ...
Привет
Дизайнер взаимодействия, нанятый клиентом, на котором я сейчас работаю, создал несколько макетов, и теперь моя работа заключается в определении наилучшего способа реализации включенных в него графиков.
Изучив варианты, которые мне известны и которые я смог найти, выполнив несколько простых поисков в Google, я сократил их до использования ComponentArt , Dundas Charts или Infragistics , просто потому, что из их демонстраций видно, что у них есть определенные особенности, которые, я думаю, мне понадобятся, чтобы добиться цели.
Вот фотографии с макетов - в идеале мне нужен один программный продукт, который будет охватывать все из них:

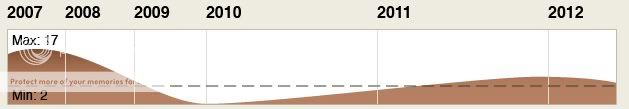
Этот график выглядит достаточно простым.
 Обратите внимание на произвольный интервал между годами - пока не уверен, будет ли это камнем преткновения для клиента или нет.
Обратите внимание на произвольный интервал между годами - пока не уверен, будет ли это камнем преткновения для клиента или нет.
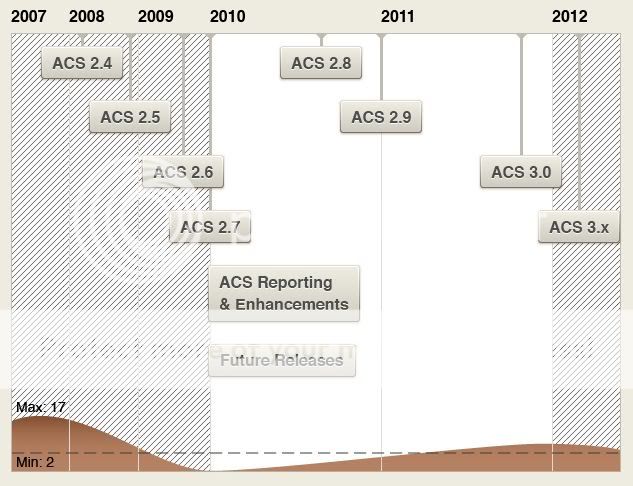
 Я не знаю, видел ли я когда-либо подобный график - он объединяет предыдущий график с некоторыми дополнительными данными.
Я не знаю, видел ли я когда-либо подобный график - он объединяет предыдущий график с некоторыми дополнительными данными.
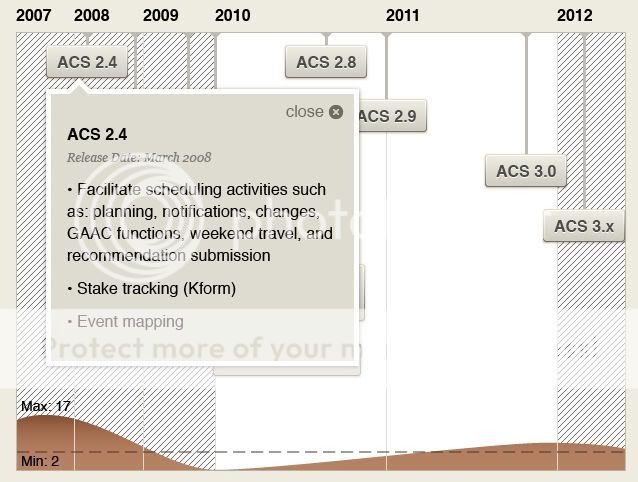
 Вот та же диаграмма, только в этот раз иллюстрирующая, что происходит, когда пользователь наводит мышью или нажимает на аннотацию в диаграмме. Они хотят, чтобы во всплывающем окне был приятный стиль, поэтому всплывающее окно должно быть чем-то вроде фрейма или подобным. Очевидно, что, пока элемент управления поддерживает события на стороне клиента, со связанными метаданными, я могу создавать всплывающее окно самостоятельно.
Вот та же диаграмма, только в этот раз иллюстрирующая, что происходит, когда пользователь наводит мышью или нажимает на аннотацию в диаграмме. Они хотят, чтобы во всплывающем окне был приятный стиль, поэтому всплывающее окно должно быть чем-то вроде фрейма или подобным. Очевидно, что, пока элемент управления поддерживает события на стороне клиента, со связанными метаданными, я могу создавать всплывающее окно самостоятельно.
Буду признателен за любые идеи или рекомендации, я не использовал элементы управления графиками в годах , поэтому я немного растерялся, и клиенту нужна оценка в ближайшее время.
Спасибо!