Я использовал Themeroller для создания темы приложения, и я использую jQuery и jQuery UI для создания некоторых modal dialog предупреждений.
Они отлично работают (и отлично выглядят) в Firefox 2 и 3, но кнопки в IE 6 и 7 смещены вправо.
Похоже, что он укушен ошибками в IE, но я хотел посмотреть, было ли простое исправление, прежде чем копаться в Themeroller CSS или, что еще хуже, в коде генерации jQuery, чтобы найти обходной путь.
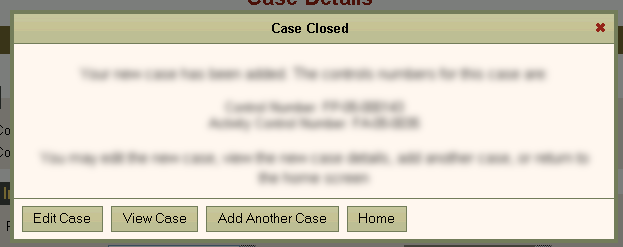
Вот как выглядит окно в обоих Firefoxen:

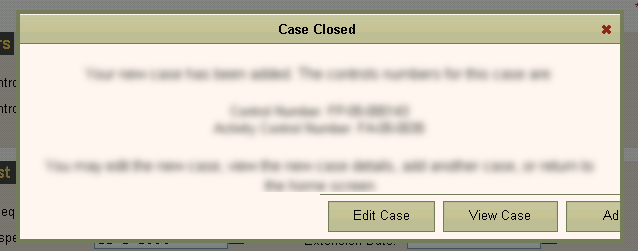
А вот как выглядит тот же блок в IE6 / 7:

Кнопки демонстрационной страницы пользовательского интерфейса jQuery в IE выглядят немного лучше, но под полосой изменения размера они почти не видны. Если здесь никто не скажет: «О, да, вот как вы это исправите ...» Мне придется поместить оба CSS-файла рядом и выяснить разницу.
Я вижу частично связанную проблему , но ответ там не относится к моей проблеме (потому что мой контейнер диалога имеет класс ui-dialog.