Это код
<ul>
<li class="test">
<a href="#">
<h2>Blah</h2>
<p>Blah Blah Blah</p>
</a>
</li>
</ul>
По сути, в моем списке уже есть некоторые стили, например, я установил для него цвет фона.
Теперь в классе "test" я также установил background-image.
У меня вопрос: я хочу, чтобы фоновое изображение оставалось выше фонового цвета, и я не знаю, как этого добиться. Я попытался с z-index, но я думаю, что это не применимо для background-image.
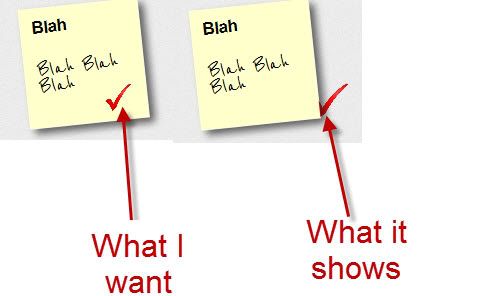
Пожалуйста, посмотрите на изображение

Редактировать: это код CSS
Например, это стиль для моего списка
#sidebar ul li{
background:#ccf;
}
А это стиль для теста класса
.test{
background-image: url('img/big_tick.png');
background-repeat:no-repeat;
background-position: bottom right;
-moz-background-size: 30%;
-webkit-background-size: 30%;
background-size: 30%;
margin-right: 30px;
}