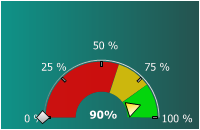
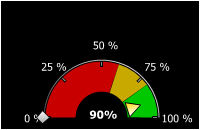
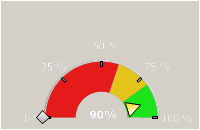
Я разрабатываю веб-обработчик ASP.Net, который возвращает изображения, создающие в памяти System.Windows.Forms.Control, а затем экспортирует визуализированный элемент управления в виде растрового изображения, сжатого в PNG, с использованием метода DrawToBitmap(). Классы полностью работают, за исключением проблемы с назначением цвета. Например, это датчик, сгенерированный веб-обработчиком.

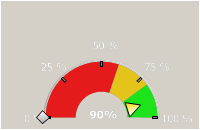
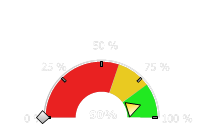
Цвета, назначенные внутренним частям датчика, - красный (#FF0000), желтый (#FFFF00) и зеленый (#00FF00), но я получаю только тусклую версию каждого цвета (#CB100F для красного , #CCB70D для желтого и #04D50D для зеленого).
Фон представляет собой bmp-файл, содержащий градиент цвета. Потеря цвета происходит, если фон является градиентом, например образец, черный холст, белый холст, прозрачный холст, даже если фон не установлен.




- С форматом пикселей в Format32bppArgb

Я пробовал несколько глубин растровых цветов, форматов вывода, уровня сжатия и т. Д., Но, похоже, ни один из них не работает. Есть идеи?
Это выдержка из исходного кода:
Bitmap bmp = new Bitmap(w, h, System.Drawing.Imaging.PixelFormat.Format32bppPArgb);
Image bgimage = (Image) HttpContext.GetGlobalResourceObject("GraphicResources", "GaugeBackgroundImage");
Canvas control_canvas = new Canvas(); //inherits from Control
....
//the routine that makes the gauge
....
control_canvas.DrawToBitmap(bmp, new Rectangle(0, 0, w, h));